안녕하세요.
티스토리 포스팅 후 업로드를 하면, 아래와 같이 제목 배경에 킹받는 경우가 발생합니다.

오늘은 티스토리 상단 제목 배경 즉, 포스트 커버를 수정하는 방법을 알려드릴게요.
(북클럽 스킨 기준입니다!)
[주의사항]
※ 수정 후에는 수정 전의 내용을 다시 돌릴 수 없으니 백업은 필수 입니다.
(기존의 코딩 내용 먼저 복사해서 HTML / CSS 메모장에 각각 저장해두기)


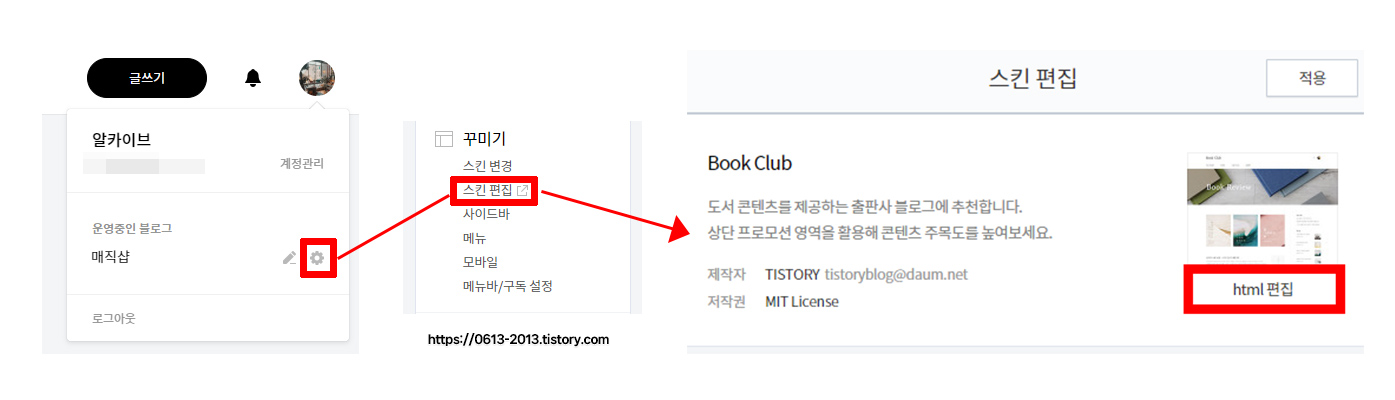
1. 티스토리 로그인 > 설정 > 블로그관리에서 꾸미기 스킨 편집 > HTML 편집을 클릭합니다.
(북클럽 스킨 기준)

2. 상단 [ HTML ] 탭을 클릭 > CTRL + F (찾기 단축키) > "post-cover" 를 검색하세요.

약 418번 줄에 태그 내용에서 url ( 배경이미지주소) 괄호 안에 있는 내용을 삭제 합니다.
★ https://blog.kakaocdn.net/dn/d9HtFG/btsjiw01uuQ/P0UdXNTuZm1LkrDwwTf0E1/img.png : 이게 상단 섬네일의 원흉 -> 그냥 지워주세요!!
이 부분은 파일업로드를 해서 배경을 원하는 이미지로 바꿀 때 쓰면 되는데요, 이 내용은 나중에 포스팅하겠습니다.
[완성]
<div class="post-cover"<s_article_rep_thumbnail> style="background image:url()"</s_article_rep_thumbnail>>
3. 수정 후에 [적용] 버튼을 누르세요.

4. 다음은 상단 [ CSS ] 탭을 클릭 > CTRL + F (찾기 단축키) > .post-cover 를 검색하세요.

.post-cover {
height : 250 px; / 원하는 높이 설정하기.
background-color : # e2e2e2; / 원하는 배경색상 설정하기.
}
★ 빨간 글씨로 적어놓은 부분을 원하는 높이와 배경색상으로 바꿔주세요.
5. 수정 후에 [적용] 버튼을 누르세요.

6. 그러면 다음과 같이 높이는 짧아지고 배경 색상은 바뀌었으나 센터정렬이 안된 역시나 킹받는 형태가 완성됩니다. 이제 제목을 정렬하러 갑시다.

★ 제목 정렬 및 배치 하는 방법 ★
7. 아래와 같이 글자 사이 값들과 여백을 수정하려면
설정 > 스킨 편집 > [ CSS ] 탭 > CTRL + F (찾기 단축키) 에서 그림과 같이 검색하여 수정하면 됩니다.

(1) .post-cover .category { 를 검색해서 margin 값을 수정하세요. (선택사항)

(2) .post-cover .meta { 를 검색해서 margin 값을 수정하세요. (선택사항)

(3) .post-cover .inner { 를 검색해서 padding bottom 값을 수정하세요.
★ 너무 복잡하다면 이 3번만 수정하셔도 된답니다. 위 2개는 그냥 두시고 이 부분을 줄여주시면 전체적으로 내려와서 중간 정렬이 됩니다.


저는 중간정렬보다 약간 아래로 가게 수정하였는데요, 가운데 정렬을 원하시면 3번 부분을 더 수정하셔서 원하는 정렬로 바꿔보세요. 저도 조금 더 수정을 봐야 할 것 같네요 ㅎㅎ
나중에 이 포스트커버 배경을 원하는 사진으로 바꾸는 방법도 가지고 오겠습니다.
감사합니다 다음에 또 만나요! :)
'SNS공부 > 티스토리' 카테고리의 다른 글
| [티스토리] 스킨 편집 > 홈 설정, 기본 설정 : 페이지 당 포스팅 수, 홈 화면 글 수, 글 목록 글 수 변경하기 (0) | 2023.07.07 |
|---|---|
| [티스토리] 아이콘과 파비콘 등록 방법 (0) | 2023.07.05 |
| [티스토리] 미리캔버스로 파비콘 만들기 + 파비콘 등록하기 (0) | 2023.06.16 |
| [티스토리] 네이버 검색등록 - 네이버 웹마스터도구 (티스토리 네이버 검색 나오게 하는 방법) (0) | 2023.05.26 |
| [티스토리] 티스토리 기본서체 변경 - 폰트 / 글씨체 바꾸기 (0) | 2023.04.26 |




댓글