
안녕하세요.
티스토리 기본서체 변경하는 방법을 알아봅시다!
저는 <눈누 사이트>를 사용하여 바꾸어보았습니다.
현재 사용하고 있는 폰트는 '나눔스퀘어 네오' 입니다.
1. 눈누 사이트 (https://noonnu.cc/) 에 가서 접속한 후, 원하는 폰트를 검색합니다.
눈누
상업용 무료한글폰트 사이트
noonnu.cc
▶ 저는 검색창에 '나눔스퀘어 네오'를 검색하였습니다. (https://noonnu.cc/font_page/1053)
이 글씨체 외에 원하시는 폰트를 찾으셔도 되는데요, 하단에 나와있는 라이선스 요약표를 꼭 참고하시고 웹사이트에 적용해주세요!

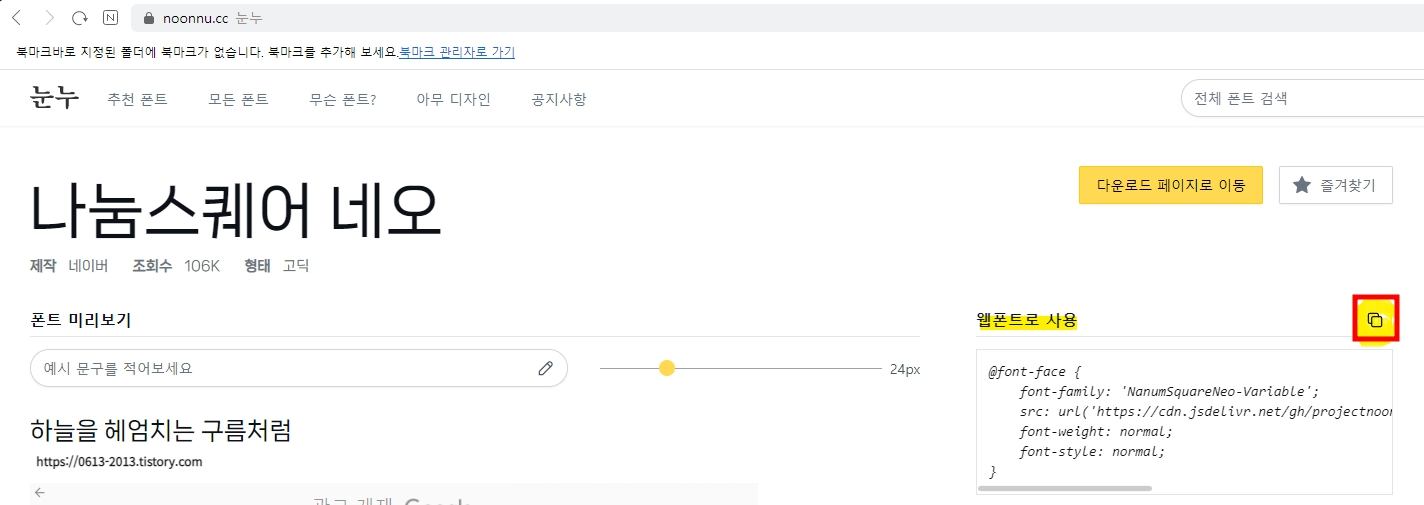
2. 눈누 사이트 폰트 정보의 웹폰트로 사용 코딩을 복사해 주세요!

@font-face {
font-family: 'NanumSquareNeo-Variable';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_11-01@1.0/NanumSquareNeo-Variable.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}▲ 위의 내용은 나눔스퀘어 네오의 코딩 정보입니다.
★ 지금부터는 티스토리에서 설정합니다.★
3. 티스토리 블로그 관리 설정 페이지의 꾸미기 > 스킨편집 을 클릭합니다.

4. 스킨편집에 html 편집 > CSS 탭 을 클릭합니다.


5. Ctrl + F (찾기) 를 키보드에서 누르고, font-family 를 검색해주세요!

[중요] 25번~30번 줄을 보면 복사한 내용하고 틀이 유사하지요? 자 , 이 부분을 방금 복사한 내용과 바꿔줍니다.
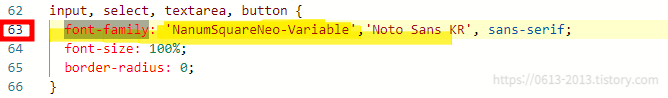
[중요] 36번째 줄에서는 font-family 다음에
'NanumSquareNeo-Variable' (원하시는 폰트의 이름 / 폰트마다 다르니 적용하려는 폰트의 이름 꼭 확인! )
이 내용을 추가해 주세요! 저는 나눔스퀘어네오를 추가하였어요~
6. [적용] 버튼을 클릭하셔야 저장되니까 잊지마세요 !

7. [새로고침] 버튼을 클릭하여 변경이 되었는지 확인해보세요.


짜잔 ! 잘 바뀐 것을 확인할 수 있답니다! 고생 많으셨습니다 : )
[추가 - 선택사항]

(1) 혹시나해서 저는 모든 폰트를 이 폰트로 바꾸고 싶어서 (버튼이나 옵션창 등등)
1 of 4 의 4개 모두 화살표를 이용해서
font-family 다음에 'NanumSquareNeo-Variable' (원하시는 폰트의 이름) 을 추가하였습니다.


(2) 그 다음 꼭 상단에 [적용] 버튼을 클릭하셔야 저장되니까 잊지마세요 !

감사합니다 ! :D
'SNS공부 > 티스토리' 카테고리의 다른 글
| [티스토리] 스킨 편집 > 홈 설정, 기본 설정 : 페이지 당 포스팅 수, 홈 화면 글 수, 글 목록 글 수 변경하기 (0) | 2023.07.07 |
|---|---|
| [티스토리] 아이콘과 파비콘 등록 방법 (0) | 2023.07.05 |
| [티스토리] 미리캔버스로 파비콘 만들기 + 파비콘 등록하기 (0) | 2023.06.16 |
| [티스토리] 티스토리 포스트커버, 상단 제목 배경 색상과 높이 바꾸기 (1) | 2023.06.13 |
| [티스토리] 네이버 검색등록 - 네이버 웹마스터도구 (티스토리 네이버 검색 나오게 하는 방법) (0) | 2023.05.26 |




댓글